Como Aumentar la Velocidad del sitio Web WordPress
Las velocidades más rápidas del sitio web pueden desempeñar un papel importante en el éxito de su sitio web. Cuanto más rápida sea la velocidad de su sitio web, mayor será su clasificación en los motores de búsqueda; donde puede atraer más visitantes, reducir la tasa de rebote y ayudar a aumentar las conversiones de visitantes a clientes. Como propietario de un sitio web, la velocidad de su sitio debe estar justo en la parte superior de su lista de prioridades.
Para aumentar la velocidad del sitio web, existen algunas técnicas que puede aplicar, incluida la compresión de imágenes, el almacenamiento en caché y la optimización de la base de datos. En el pasado, habría necesitado instalar un plugin por separado para cada una de estas tareas, ya que no había un único plugin disponible que hiciera todos estos trabajos.
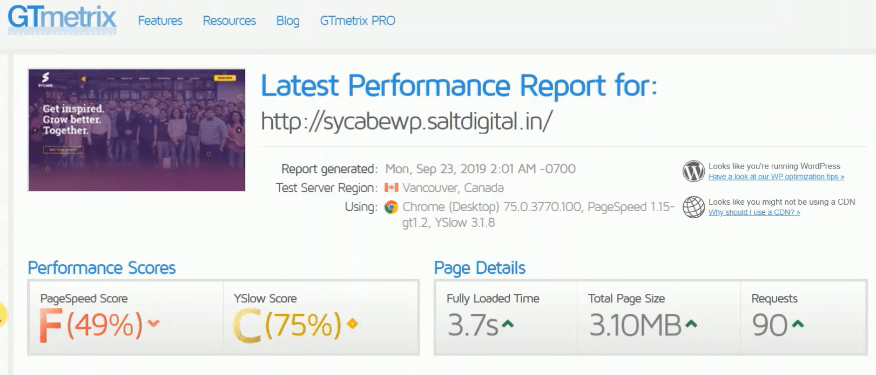
Para medir la velocidad del sitio antes y después de la optimización en nuestro sitio web, utilizaremos los sitios web Google Pagespeed Insights y GTMetrix para medir la velocidad.
Estas tareas impulsan el SEO, ayudan a retener a los clientes reduciendo el rebote de usuarios y hace más con menos recursos del servidor.
Optimización de la velocidad de carga del sitio web de WordPress
Es hora de ponerse a trabajar. Para todo el proceso de aceleración de WordPress, utiliza:
- Notepad ++ : para editar el archivo .htaccess para usar el caché del navegador
- FileZilla : para descargar archivos gráficos para comprimirlos y volver a subirlos al servidor
- Pingo - para comprimir fotos
- Async JS y CSS : plugin para optimizar archivos CSS y scripts JavaScrip
- Plugin load filter : complemento para administrar complementos
- Buen café y algo de voluntad.
Uso de caché del navegador
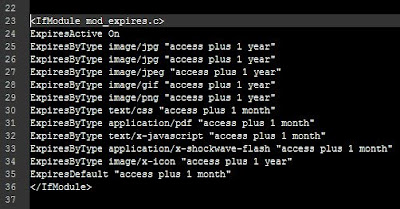
Primero, usando Notepad++, edité el archivo .htaccess, agregando el código previamente preparado responsable de darle una fecha de vencimiento a los archivos gráficos, css, scripts, etc.
Optimice la Base de datos
Su base de datos de WordPress almacena todo lo que necesita para su sitio web, además de muchas cosas que no necesita. Borre todos estos datos innecesarios, limpie sus tablas y recupere el espacio perdido por la fragmentación de datos. Este es el primer paso y el más básico para un sitio web rápido y eficiente.
Comprima las Imágenes
Utilice técnicas de compresión de imágenes con y sin pérdida de última generación para convertir imágenes grandes (que tardan mucho en cargarse) en archivos comprimidos guardados en su biblioteca de imágenes, donde se pueden cargar en un instante. Esto puede ayudar a que la página se cargue mucho más rápido y reduce significativamente los recursos del servidor utilizados al liberar espacio.
Optimice sus imágenes utilizando el servicio externo reSmush.it o Nitrosmush.
Optimice sus imágenes utilizando el servicio externo reSmush.it o Nitrosmush.
Cuando verifique el puntaje del sitio en Pagespeed Insights, notará la recomendación de 'Diferir imágenes fuera de pantalla', la técnica recomendada de carga diferida.
Lazy-load es una técnica que difiere la carga de recursos no críticos (imágenes, video) durante la carga de la página. Estos recursos no críticos se cargan en el momento en que se necesitan (por ejemplo, cuando el usuario se desplaza hacia abajo en la página). Si es posible, esta técnica debe emplearse ya que definitivamente acelerará su sitio web.
El almacenamiento en caché implica mantener los datos dinámicos en un área de almacenamiento temporal para que puedan recuperarse en un instante. Es una forma segura de garantizar que las páginas web se carguen a la velocidad de la luz.
Cargar sus publicaciones y páginas de WordPress como archivos estáticos, reduce la carga de procesamiento en el servidor web (y evita la sobrecarga si se usan PHP y MySQL), lo que ayuda a mejorar la velocidad y el rendimiento de su sitio web.
La compresión Gzip y almacenamiento en caché de archivos estáticos se debe hacer antes de habilitar la memoria caché. Gzip comprime el recurso solicitado antes de enviarlo, lo que da como resultado tamaños de archivo más pequeños y una carga más rápida.
Ahora que hemos terminado de configurar las tareas anteriores verifiquemos nuevamente el puntaje de velocidad de nuestro sitio de prueba en Google Pagespeed Insights y GTmetrix. Esto evaluará el rendimiento de su sitio y debería dar una mejor puntuación en comparación con los resultados de la optimización previa.
Con solo estas pocas técnicas de optimización, la velocidad de la página de Google del sitio de prueba ha mejorado sustancialmente.
Cuando se trata de WordPress, la optimización del sitio es un paso muy importante antes de lanzar su sitio. Un sitio correctamente optimizado no solo brindará a sus visitantes una mejor experiencia de usuario, sino que también lo ayudará a tener éxito en línea.
Si necesita ayuda sobre cómo aumentar la velocidad de su sitio web de WordPress, háganos saber sus comentarios en la sección de comentarios.
Optimización de CSS y JavaScript
En el plugin Async JS y CSS, configura la carga asíncrona de scripts js y css, colocándolos en la parte superior del código de la página y eliminando las referencias a líneas de código específicas. Una pequeña nota aquí, algunos plugins basados en JavaScript pueden tener problemas con esto, pero el plugin nos permite excluirlos por separado, lo que permite una optimización al menos parcial (es mejor mejorar algo que nada).
Contenido Relacionado: