Guía definitiva: cómo hacer un sitio web en 2022 - Guía paso a paso
Esta guía es útil para usuarios de todas las edades y niveles de habilidad. Sin embargo, si necesita ayuda, puede comunicarse conmigo para ayudarlo a configurar su sitio web de forma gratuita.
Si desea hacerlo usted mismo, continúe con nuestra guía paso a paso sobre cómo crear un sitio web.
Antes de comenzar a crear un sitio web, cubramos algunas de las preguntas más frecuentes que recibimos.
¿Qué es Hosting Administrado de WordPress?
Ahorra mucha mano de obra, tiempo, y usualmente ofrece un mejor desempeño ya que está hecho especialmente para este sistema gestor de contenidos WordPress. Tendrá su sitio en vivo en minutos, con todo listo para funcionar.
Los planes para un hosting administrado usualmente van desde los $25 a $150 por mes, o dependiendo del tamaño y necesidades de su sitio. Ya debe conocer algunos de los hosts administrados de WordPress más populares, o quizás ya esté usando uno como el de Kinsta, WP Engine, Flywheel, Pressable, Media Temple, Pressidium y Pagely.
¿Que necesito para construir un sitio web?
Necesitará tres cosas para iniciar su sitio de WordPress.
- Un nombre de dominio: este es el nombre de su sitio web, como google.com
- Alojamiento de WordPress: aquí es donde se almacenan los archivos de su sitio web.
- Leer esta guía definitiva: cómo hacer un sitio web en 2019 - Guía paso a paso prestando toda su atención.
¿Cuánto cuesta un sitio web de WordPress?
La respuesta a esta pregunta realmente depende del tipo de sitio web que intente construir.
Un sitio web comercial típico puede costar tan solo $ 100 por año y hasta $ 30,000 por año.
Recomiendo a todos nuestros usuarios que empiecen de a poco y luego agreguen más funciones a su sitio web a medida que su negocio crezca generando ingresos. De esta forma, ahorrará dinero y minimizará las pérdidas potenciales y evitará el gasto excesivo.
En esta guía, le mostraremos cómo crear un sitio web por menos de $ 100.
También le mostraremos cómo llevarlo más lejos agregando más funciones en el futuro.
¿Cuál es la mejor plataforma web?
Hay muchos creadores de sitios web disponibles que lo pueden ayudar a configurar un sitio web. Recomendamos utilizar Kinsta altamente como alojamiento de WordPress administrado como plataforma de su sitio web, por sus prestaciones, apoyo al cliente en las eventualidades que se puedan presentar.
WordPress es la plataforma de sitio web más popular del mundo. Alimenta casi el 28% de todos los sitios web en Internet. Esta mega tecnología es utilizada por al menos 24,808,989 sitios web en Internet.
WordPress es gratuito y viene con miles de diseños y extensiones de sitios web. Es extremadamente flexible y funciona con casi todas las herramientas y servicios de terceros disponibles para los propietarios de sitios web.
Uso WordPress para construir casi todos nuestros sitios web.
¿Cómo aprovechar al máximo esto para crear un tutorial de sitio web?
Este es un tutorial paso a paso sobre cómo hacer un sitio web. Lo hemos dividido en diferentes pasos y lo guiaremos a través de todo, de principio a fin. Simplemente siga las instrucciones y al final tendrá un sitio web muy profesional.
También lo guiaremos en la dirección correcta para llevar su sitio web al siguiente nivel según sus necesidades.
Diviértete creando tu sitio web.
Recuerde, si necesita ayuda, puede contactarnos y le ayudaremos a configurar su sitio web.
WordPress es gratuito para que cualquiera pueda descargarlo y usarlo para construir cualquier tipo de sitio web sin restricciones.
Si WordPress es gratis, ¿de dónde viene el costo?
WordPress es gratuito porque tendrás que adquirir tu propio nombre de dominio y alojamiento, lo que cuesta dinero.
Esto es MUCHO para la mayoría de las personas que recién comienzan.
Avancemos y compre el nombre de dominio y el alojamiento.
Llene el formulario y seleccione la casilla "I agree to the "Terms and Conditions and Privacy Policy".
En la última pantalla sólo agregue los datos de facturación. Haga clic en el botón morado FINISH UP.
Es todo, posteriormente podrá adquirir otros productos Kinsta si es su elección.













Empecemos.
Paso 1. Configuración de un Sitio Web
Uno de los errores más comunes que cometen los principiantes es elegir la plataforma de sitio web incorrecta. Afortunadamente, estás aquí para no cometer ese error.
Para la mayoría de los usuarios, un sitio de WordPress.org autohospedado es la solución perfecta. Viene con miles de diseños y complementos que le permiten crear cualquier tipo de sitio web que pueda imaginar.
WordPress es gratuito para que cualquiera pueda descargarlo y usarlo para construir cualquier tipo de sitio web sin restricciones.
Si WordPress es gratis, ¿de dónde viene el costo?
WordPress es gratuito porque tendrás que adquirir tu propio nombre de dominio y alojamiento, lo que cuesta dinero.
Un nombre de dominio es la dirección de su sitio web en Internet. Esto es lo que sus usuarios escribirán en sus navegadores para llegar a su sitio (por ejemplo, tuconsultoraseo.com o essobrevivir.com). Puede adquirir un nombre de dominio en name.com, el mejor sitio para compra de dominio en mejores precios, $ 7.99/año
A continuación, necesitará alojamiento para el sitio web. Todos los sitios web en Internet necesitan alojamiento. Este será el hogar de su sitio web en Internet.
Un nombre de dominio generalmente cuesta $ 14.99/año y los costos de alojamiento comienzan desde $ 7.99/mes.
Esto es MUCHO para la mayoría de las personas que recién comienzan.
Kinsta es una de las compañías de hosting más grandes del mundo. También son socios oficiales de
alojamiento recomendados de WordPress. Ofrecen copias de seguridad diarias, soporte técnico y muchas otras características de valor.
Es por eso que nos han prometido que si no puede configurar su sitio web siguiendo este tutorial, nuestro equipo de expertos completará el proceso por usted sin ningún costo. Nos compensarán, para que no tenga que hacerlo. No dude en contactarnos para obtener ayuda gratuita para la configuración del sitio web.
Nota: Ceemos en la transparencia. Si compra hosting utilizando nuestro enlace de referencia, obtendremos una pequeña comisión sin costo adicional para usted. Obtendríamos esta comisión por recomendar cualquier empresa de alojamiento de WordPress, pero solo recomendamos productos que usamos personalmente y creemos que agregarán valor a nuestros lectores.
Avancemos y compre el nombre de dominio y el alojamiento.
Primero, deberá ir al sitio web de Kinsta en una nueva ventana del navegador y seleccionar el plan Starter hacer clic en el botón azul 'View Plans'.
Esto lo llevará a una página de precios donde deberá elegir un plan de precios para su sitio web. Recomendamos comenzar con el plan "Starter", el más económico y cambiar en el futuro de plan a medida que su sitio e ingresos crezcan.
Los planes Starter y Pro son las opciones más populares entre nuestros usuarios.
Llene el formulario y seleccione la casilla "I agree to the "Terms and Conditions and Privacy Policy".
En la última pantalla sólo agregue los datos de facturación. Haga clic en el botón morado FINISH UP.
Es todo, posteriormente podrá adquirir otros productos Kinsta si es su elección.
Después de completar su compra, recibirá un correo electrónico con detalles sobre cómo iniciar sesión en su panel de control de alojamiento web (MyKinsta).
MyKinsta fue desarrollado específicamente con WordPress en mente para ahorrarle tiempo y clics.
Paso 2 Instalación de WordPress.
Desde el panel de control MyKinsta contará con un Asistente de instalación de WordPress. Kinsta ofrece una fácil instalación de WordPress con tan sólo dar un clic.
Paso 3. Selecciona tu tema.
La apariencia visual de su sitio de WordPress está controlada por un tema de WordPress.
Los temas de WordPress son plantillas diseñadas profesionalmente que puede instalar en su sitio web para cambiar su apariencia.
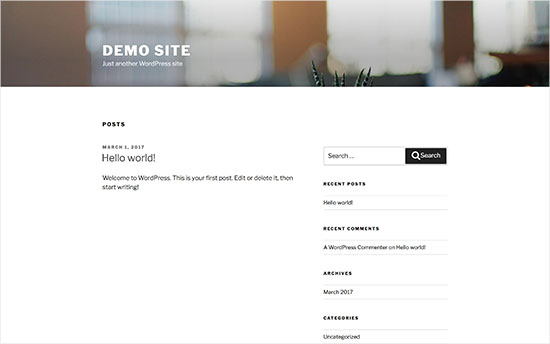
Por defecto, cada sitio de WordPress viene con un tema básico. Si visita su sitio web, se verá así:
Esto no es muy atractivo para la mayoría de los usuarios.
Pero no se preocupe, hay miles de temas de WordPress gratuitos y de pago que puede instalar en su sitio.
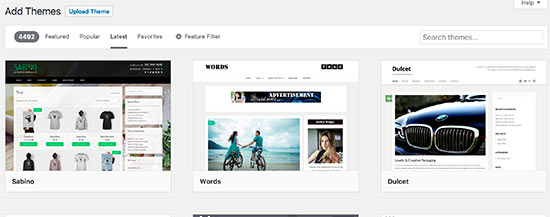
Puede cambiar su tema desde el panel de administración de WordPress. Visite la página Apariencia »Temas y luego haga clic en el botón 'Agregar nuevo'.

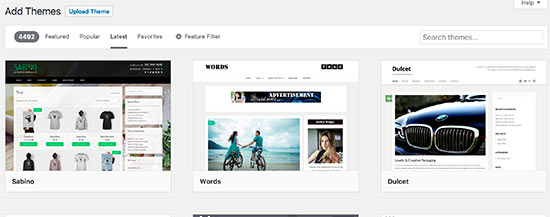
En la siguiente pantalla, podrá buscar entre 4,492 temas gratuitos de WordPress que están disponibles en el directorio oficial de temas de WordPress.org. Puede ordenarlos por filtros populares, más recientes, destacados, así como otros filtros de características (es decir, industria, diseño, etc.).

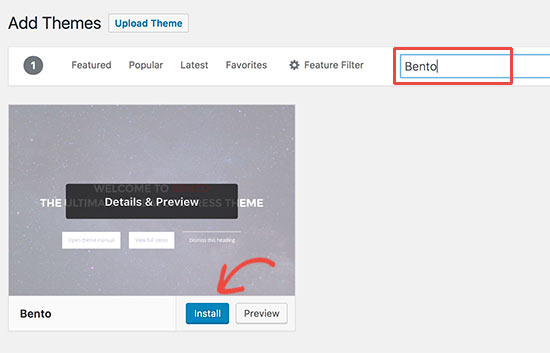
Bento es un popular tema gratuito de WordPress multipropósito con opciones de diseño flexibles para todo tipo de sitios web.
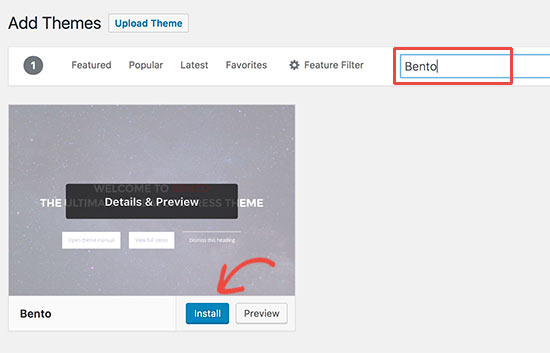
Si conoce el nombre del tema gratuito que desea instalar, puede buscarlo ingresando su nombre en el campo de búsqueda.
WordPress le mostrará el tema en los resultados de búsqueda. Tendrá que pasar el mouse sobre el tema y luego hacer clic en el botón Instalar.

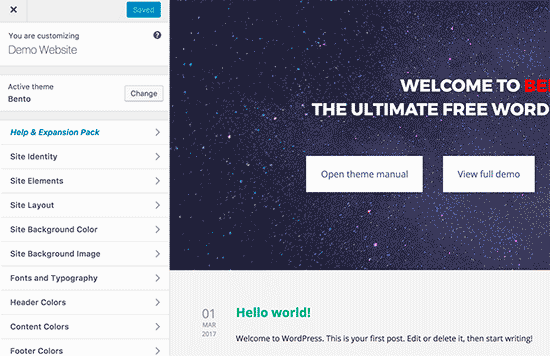
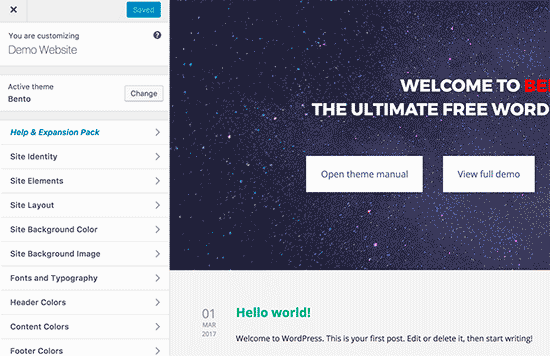
Una vez que haya instalado su tema, puede personalizarlo haciendo clic en el enlace Personalizar en el menú Apariencia.
Esto lanzará el personalizador de temas donde podrá cambiar la configuración de su tema con una vista previa en vivo de su sitio web.

No necesita finalizar todas las configuraciones de tema de inmediato. Podrá personalizarlo mucho mejor una vez que tenga algún contenido en su sitio web.
Veamos cómo agregar contenido a su sitio de WordPress.
Paso 4. Agregue contenido a su sitio
WordPress viene con dos tipos de contenido predeterminados llamados post y páginas. Los post o publicaciones son parte de un blog y aparecen en orden cronológico inverso (los elementos más nuevos se muestran primero).
Por otro lado, las páginas están destinadas a ser contenido estático de tipo "único", como su página acerca de, página de contacto, política de privacidad, etc.
Por defecto, WordPress muestra las publicaciones de tu blog en la página principal de tu sitio web. Puede cambiar eso y hacer que WordPress muestre cualquier página como la primera página de su sitio web (le mostraremos cómo hacerlo más adelante en esta guía).
Puede crear una página separada para su blog o sección de noticias. De hecho, puede crear un sitio web sin ninguna sección de blog.
Dicho esto, agreguemos contenido a su sitio web.
Comenzará agregando algunas páginas a su sitio de WordPress. No se preocupe si no tiene suficiente contenido para estas páginas en este momento. Siempre puedes editarlos y actualizarlos.
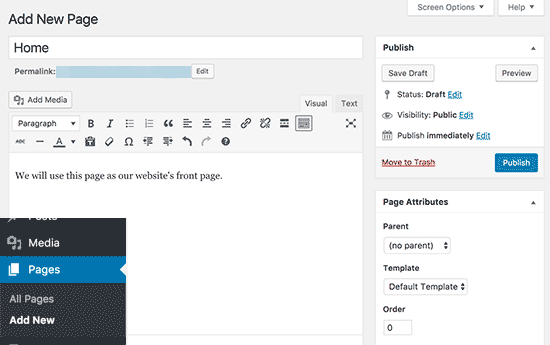
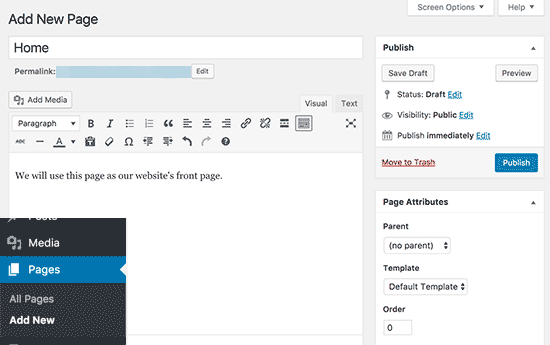
Dirígete a Páginas »Agregar nueva página en el área de administración de WordPress. Esto lo llevará a la pantalla del editor de páginas, que se ve así:

Primero debe proporcionar un título para su página, llamemos a esta página 'Inicio'.
Después de eso, puede agregar contenido en el editor de texto a continuación. Puede agregar texto, enlaces, imágenes, incrustar videos , audio, etc.
Después de agregar contenido a su página, puede hacer clic en el botón de publicación para activarlo en su sitio web.
Puede repetir el proceso agregando más páginas para diferentes secciones de su sitio web. Por ejemplo, una página acerca de, contáctenos y una página de blog para mostrar publicaciones de blog.
Ahora agreguemos algunas publicaciones de blog también.
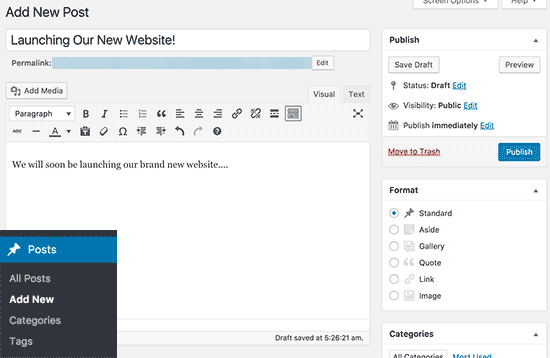
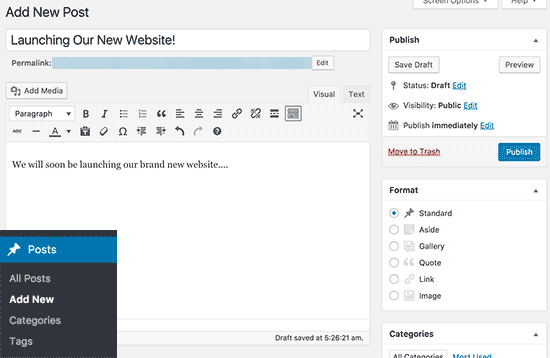
Dirígete a Publicaciones »Agregar nuevo en tu área de administración de WordPress.

Verá una pantalla muy similar a la que vio anteriormente al agregar páginas.
Puede agregar un título de publicación y luego agregar contenido en el editor visual de publicaciones. También notará algunas opciones adicionales como formatos de publicación, categorías y etiquetas.
Puede hacer clic en el botón Guardar para almacenar su publicación como borrador o hacer clic en el botón Publicar para que sea visible en su sitio.
Paso 5. Personalizar y ajustar su sitio web
Ahora que ha creado algún contenido en su sitio web, podrá personalizarlo y ponerlo todo en una forma agradable y presentable en su sitio web.
Comencemos configurando una portada estática.
Configurar una página frontal estática
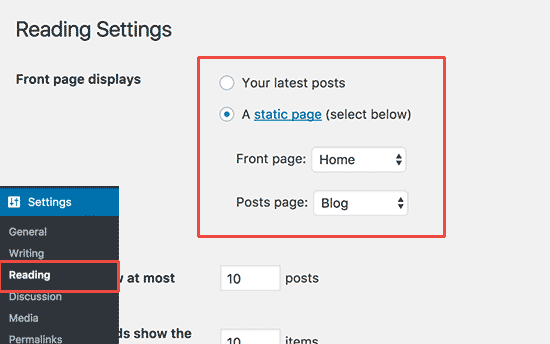
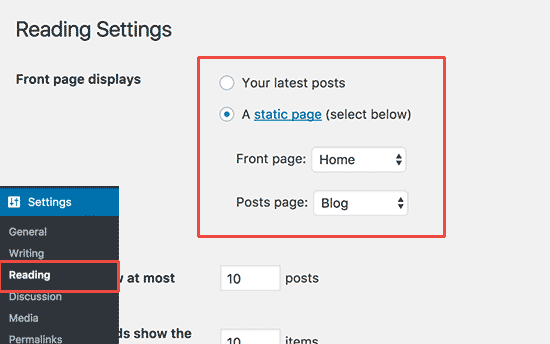
Debe visitar la página Configuración »Lectura en su área de administración de WordPress. En la opción 'Presentación de la página principal', haga clic en la página principal estática y luego seleccione 'Páginas' que creó anteriormente para sus páginas de inicio y blog.

No olvide hacer clic en el botón 'Guardar cambios' en la parte inferior de la página para almacenar sus cambios.
WordPress ahora usará la página titulada 'Inicio' como la página principal de su sitio y la página 'Blog' para mostrar las publicaciones de su blog.
Cambiar el título del sitio y el lema
Durante la instalación, puede elegir el título de su sitio. WordPress agrega automáticamente una línea de etiqueta al título de su sitio que dice 'Simplemente otro sitio de WordPress'.
Puede cambiar el título y el eslogan de su sitio en cualquier momento visitando la página Configuración »General.

El título de su sitio será el nombre de su sitio web como TuConsultorasSeo. La línea de etiqueta suele ser una sola línea que describe su sitio web. También puede dejar el campo de la etiqueta en blanco si lo desea.
No olvide hacer clic en el botón Guardar cambios para guardar su configuración.
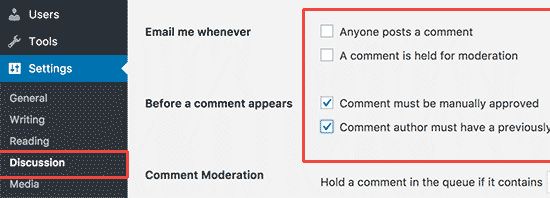
Configurar ajustes de comentarios
WordPress viene con un sistema de comentarios incorporado que permite a sus usuarios dejar comentarios en sus publicaciones. Esto es excelente para la participación del usuario, pero también está dirigido a los spammers.
Para lidiar con esto, deberá habilitar la moderación de comentarios en su sitio web.
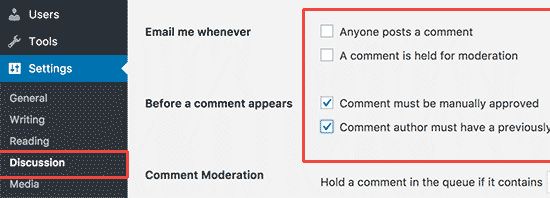
Visite la página Configuración »Discusiones y desplácese hacia abajo hasta la sección 'Antes de que aparezca un comentario'. Marque la casilla junto a la opción 'El comentario debe ser aprobado manualmente'.

No olvide hacer clic en el botón Guardar cambios para guardar su configuración.
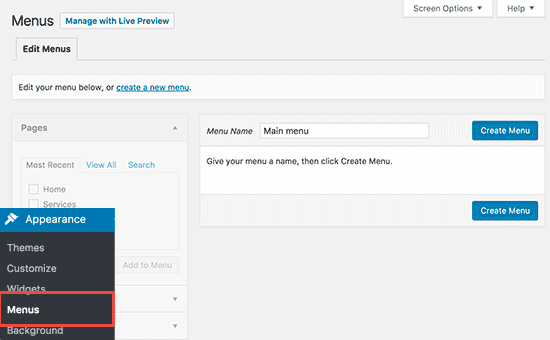
Crear menús de navegación
Los menús de navegación permiten a sus usuarios navegar por diferentes páginas o secciones en su sitio web. WordPress viene con un potente sistema de menú de navegación, y su tema de WordPress utiliza este sistema para mostrar menús.

Agreguemos un menú de navegación a su sitio web.
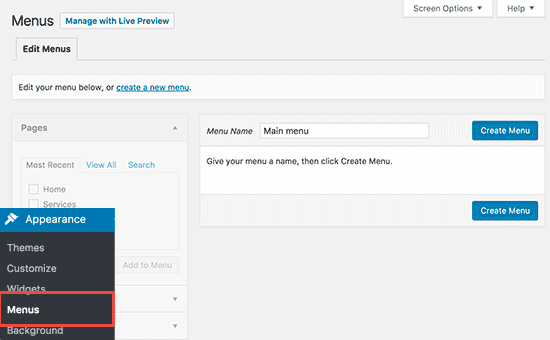
Primero, debe visitar la página Apariencia »Menús. Ingrese un nombre para su menú de navegación y haga clic en el botón Crear menú.

WordPress ahora creará su menú de navegación. Pero estará vacío en este momento.
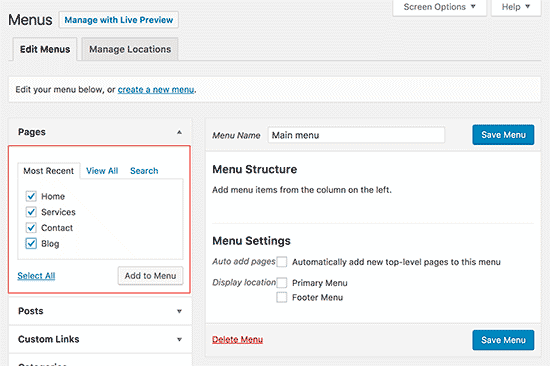
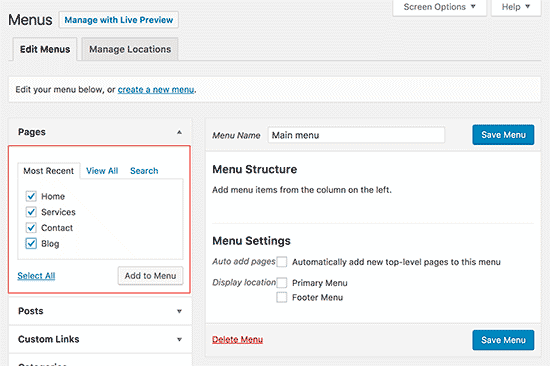
A continuación, debe seleccionar las páginas que desea mostrar en su menú y luego hacer clic en el botón Agregar al menú.

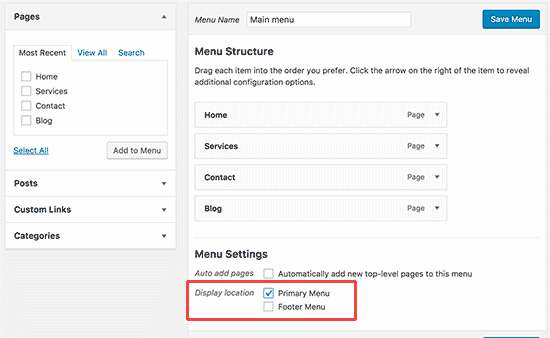
Notará que sus páginas seleccionadas llenan el área vacía de su menú de navegación. Puede moverlos hacia arriba y hacia abajo para reorganizar su posición en el menú.

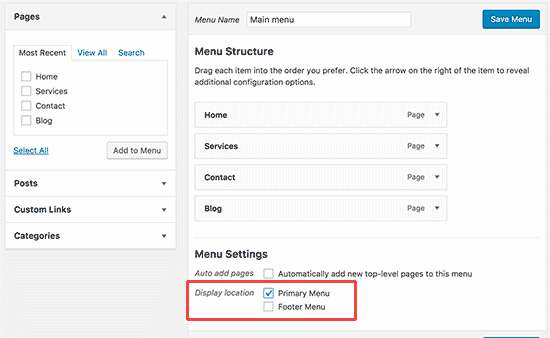
Ahora necesita seleccionar una ubicación de visualización. Estas ubicaciones están definidas por su tema de WordPress. Por lo general, la mayoría de los temas de WordPress tienen un menú principal que aparece en la parte superior.
Finalmente, haga clic en el botón Guardar menú para almacenar su menú de navegación.
Ahora puede visitar su sitio web para ver el menú en acción.
Paso 6. Instalar complementos
Los complementos de WordPress son como aplicaciones para su sitio de WordPress. Le permiten agregar funciones a su sitio de WordPress. Piense en el formulario de contacto, galerías de fotos, etc.
Actualmente hay más de 49,000 complementos gratuitos disponibles para WordPress. También hay complementos pagados vendidos por sitios web y desarrolladores de terceros.
Aquí está nuestra lista de complementos esenciales que debe instalar en su sitio de inmediato. Todos ellos son gratis.
Características
WPForms Lite : le permite agregar un formulario de contacto a su sitio de WordPress.
Envira Gallery Lite : Agregue hermosas galerías de imágenes a su sitio de WordPress
MonsterInsights : conecte su sitio web con Google Analytics y vea cómo los visitantes encuentran y usan su sitio web, para que pueda mejorarlo.
Optimización de sitios web
Yoast SEO : mejore su SEO de WordPress y obtenga más tráfico de Google.
WP Super Cache : mejora la velocidad de su sitio web al servir páginas en caché.
Paso 7. Dominar WordPress
WordPress es fácil de usar pero extremadamente potente. De vez en cuando, puede encontrarse buscando algunas respuestas rápidas.
La buena noticia es que hay mucha ayuda gratuita de WordPress disponible.
Puede solicitar ayuda con respecto a un complemento o tema específico, debe comprender que WordPress es un proyecto comunitario de código abierto. Todos son bienvenidos a crear un complemento, un tema, contribuir parches al núcleo, sugerir/corregir errores, etc.
Muchos de los usuarios usan Google para buscar respuestas a problemas de WordPress. Simplemente escriba palabras clave para lo que está buscando.
Solución de problemas de sitio WordPress
A nadie le gusta ayudar a aquellos que no quieren ayudarse a sí mismos. Siempre debe intentar solucionar los problemas comunes de WordPress. La mejor manera de probar los conflictos de complementos es desactivar todos los complementos de WordPress y activarlos uno por uno.
Vacíe su caché si está utilizando un complemento de almacenamiento en caché
Hacer una actualización completa (Ctrl + F5)
Llevándolo más lejos
Hasta ahora, le hemos mostrado cómo crear un sitio web, agregar un tema e instalar complementos esenciales.
¿Quieres llevarlo aún más lejos?
Con WordPress puedes crear sitios web de nicho potentes capaces de hacer mucho más.
- Agregar una tienda de comercio electrónico
- Comience su propio podcast
- Crear un sitio web de membresía
- Crear un directorio web
- Crea un sitio web de cupones
- Crea un sitio web de reseñas
- Crea sitios web multilingües
- Crear un sitio web de bolsa de trabajo
- Crea un sitio web de preguntas y respuestas tipo Quora.
- Crear un sitio web de base de conocimiento wiki
Preguntas frecuentes (FAQ)
Después de haber ayudado a muchas de personas a iniciar un sitio web, hemos respondido muchas preguntas. A continuación se encuentran las respuestas a las preguntas más frecuentes sobre la creación de un sitio web.
¿Es WordPress la única forma de crear un sitio web?
No, hay muchos otros creadores de sitios web como joomla! por ejemplo. Creemos que WordPress es la mejor y más fácil plataforma para construir un sitio web.
¿Cómo gano dinero desde mi sitio web?
Después de ayudar a los usuarios a crear un sitio web, esta es, con mucho, la pregunta más frecuente. Hay muchas maneras de ganar dinero en línea desde su sitio web.
Hacer dinero con un sitio web no es trabajo de la noche a la mañana,no es un trabajo rápido. Si está buscando una manera de hacerse rico rápidamente haciendo dinero en línea, entonces lamento comunicarle las malas noticias, no existe tal manera.
¿Cómo inicio un sitio web donde puedo vender productos?
Puede agregar fácilmente una tienda en línea a su sitio web de WordPress. Hemos creado una lista de los mejores complementos de comercio electrónico para WordPress.
- WooCommerce
- BigCommerce
- Descargas digitales fáciles
- MemberPress
- Shopify
¿Necesito saber HTML/CSS para crear y personalizar mi sitio web?
No, no necesita saber HTML/CSS para crear un sitio web con WordPress.
¿Cómo puedo iniciar un sitio web gratis?
Algunos creadores de sitios web pueden ofrecer opciones gratuitas, pero no recomiendo usarlas. A menudo insertan su marca y publicidad en su sitio web que no parece profesional.
Es mejor comprar su propio nombre de dominio y alojamiento, para que tenga la propiedad total de su sitio web.
¿Puedo iniciar un sitio web como eBay?
Sí, puede crear fácilmente un sitio web como eBay utilizando un complemento de subasta para WordPress.
¿Puedo obtener un dominio gratuito para mi sitio web?
Sí, algunas empresas de alojamiento web ofrecen un dominio gratuito si elige iniciar un sitio web con ellos.
¿Puedo crear un sitio web como Facebook?
Sí, puedes usar WordPress para convertir tu sitio web en una red social. Tenemos una guía paso a paso sobre cómo hacer un sitio web como Facebook usando WordPress.
¿Puedo iniciar un sitio web con un foro de discusión/foro?
Absolutamente. Puede usar uno de estos complementos de foro en WordPress para crear un sitio web con funciones de panel de discusión.
Esperamos que esta guía lo haya ayudado a aprender cómo crear un sitio web sin contratar a un desarrollador ni gastar demasiado dinero.
Una mala elección de alojamiento de comercio electrónico trae consigo graves consecuencias:




































Crear un sitio de comercio electrónico o tienda online
Ud. puede crear su tienda online después de haber instalado WordPress.
WooCommerse ofrece una solución gratuita a todos los que deseen comenzar a vender en línea en cuestión de minutos. Con casi pocos centavos de presupuesto, puede obtener una tienda en línea completamente funcional sin las innumerables horas de conversación con desarrolladores, diseñadores, expertos en marketing y otros departamentos necesarios cuando intenta crear un negocio en línea profesional y, lo más importante, exitoso.
Los sitios de WooCommerce son dinámicos y muy exigentes, ya que generan una gran cantidad de datos, así como solicitudes que no se pueden almacenar en caché. Esto significa que necesita soluciones robustas de PHP, bases de datos y almacenamiento en caché. Al elegir el alojamiento de WooCommerce, es importante que elija un host basado en contenedor que esté diseñado para el escalado automático para manejar sobretensiones repentinas en el tráfico y la carga.
- Los ingresos caen: cada 1 segundo de retraso en el tiempo de carga de la página disminuye las tasas de conversión en un 7%.
- Las clasificaciones de SEO fallan: Google favorece los sitios de carga rápida. No pierdas tus altas clasificaciones ante la competencia.
- ROI reducido: si está gastando una fortuna en anuncios mientras su sitio es lento, está tirando dinero por la ventana.
- Mala experiencia de usuario: a nadie le gusta esperar a que se cargue un sitio, lo que significa menos referencias y un mayor abandono del carrito de compras.
Un buen proveedor de alojamiento que evita este tipo de problemas es Kinsta. Ejecutan continuamente análisis de malware, copias de seguridad automáticas, tienen un almacenamiento en caché rápido a nivel de servidor y otras excelentes prestaciones y ventajas.
La elección de un buen proveedor de alojamiento es decisiva para su negocio en línea.
Como Instalar Woocommerce
Naturalmente, deberá comenzar instalando y activando el complemento WooCommerce. Puede hacerlo en un sitio de WordPress nuevo o existente. En los siguientes pasos, lo guiaremos a través del proceso de configuración del complemento y su configuración.
Paso 1. Instale el plugin Woocommerce
Lo primero que deberá hacer es instalar WooCommerce en su sitio web. Puede descargarlo gratis desde el repositorio de WordPress y luego subirlo a su sitio. Aún más fácil, puede instalarlo directamente a través de su panel de WordPress.
Para hacer esto, acceda a su sitio de WordPress y navegue a Plugins> Agregar nuevo. Use la barra de búsqueda para localizar "woocommerce" y haga clic en Instalar ahora cuando encuentre el complemento correcto:

Instalando WooCommerce
Dale al complemento un momento para instalar. Luego, haga clic en el botón Activar :

Activando WooCommerce
En este punto, el plugin estará en funcionamiento en su sitio web.
Paso 2: acceda al asistente de configuración
Después de instalar WooCommerce, se le pedirá que recorra un asistente de configuración. Es opcional, pero recomendamos revisarlo para configurar algunos ajustes clave.
La primera página del asistente de configuración de WooCommerce debería verse así:

La página de configuración de la tienda WooCommerce
Aquí, WooCommerce le solicita que ingrese información básica sobre su tienda. Esto incluye su dirección, qué moneda le gustaría usar y si planea vender productos digitales o físicos (o ambos).
Tenga en cuenta que todo lo que configure aquí (o en el resto del asistente de configuración) se puede cambiar más adelante en la configuración de WooCommerce si es necesario. Por ahora, el siguiente paso en nuestro tutorial de WooCommerce 2019 es seleccionar Let's Go.
Paso 3: elige tus procesadores de pago

La página de pago de WooCommerce
Simplemente seleccione las opciones que le gustaría usar, y WooCommerce las configurará. También puede usar extensiones para agregar más procesadores de pago a su tienda, de lo que hablaremos más adelante. En TuConsultoraSEO, somos grandes seguidores de Stripe.
Paso 4: configura tus opciones de envío
A continuación, encontrará la pantalla de envío:

La página de envío de WooCommerce
Aquí, puede decidir cuánto se cobrará a los clientes por el envío. Puede establecer una tarifa para su zona preferida y otra para los clientes que se encuentran en otras ubicaciones. Si lo desea, también puede ofrecer envío gratuito a uno o ambos grupos.
Paso 5: revise los complementos opcionales
En este punto, ha configurado todos los conceptos básicos para su tienda WooCommerce en línea. La siguiente página del asistente de configuración le presenta algunos complementos opcionales:

La página recomendada de WooCommerce.
Todas estas herramientas pueden ser útiles, aunque ninguna de ellas es necesaria para ejecutar su tienda en línea. Sugerimos al menos revisar Storefront. Este es un tema de WordPress diseñado específicamente para WooCommerce y puede hacer que la configuración de su tienda sea más rápida y fácil.
Paso 6: Instale el complemento Jetpack (opcional)
La siguiente pantalla también ofrece un complemento opcional:

La página de activación de WooCommerce
Jetpack es un práctico complemento de WordPress que ofrece una amplia gama de características. Esto incluye funcionalidad de seguridad, diversos análisis y más. Puede ser una adición útil a su tienda WooCommerce, pero no es necesaria, por lo que depende de usted si desea instalarla o no.
Paso 7: complete el proceso de configuración
Su tienda WooCommerce ahora está lista para rockear:

La página de WooCommerce Ready
Encontrarás una serie de enlaces útiles aquí. Puede importar productos a su tienda, volver a su panel de WordPress o editar la configuración que acaba de configurar.
Sin embargo, lo más probable es que lo que quiera hacer ahora sea comenzar a agregar productos. Para seguir nuestro tutorial de WordPress WooCommerce, continúe y seleccione Crear un producto ahora.
Agregar y administrar nuevos productos en WooCommerce
Después de instalar WooCommerce, encontrará dos pestañas nuevas en el menú lateral de su tablero. Estos se denominan WooCommerce (su área de configuración general) y Productos (su área de configuración de productos).
Para comenzar a configurar su tienda en línea, puede seguir el enlace al final del asistente de configuración o ir a Productos> Agregar nuevo. De cualquier manera, esto le permitirá agregar su primer producto, utilizando el conocido editor de WordPress:

Nuevo ejemplo de producto WooCommerce
Lo primero que querrá hacer es crear un título y una breve descripción del producto. Así es como se ve un título y una descripción en una vista previa en vivo:

Título y descripción del producto WooCommerce
Una vez hecho esto, también querrás agregar información sobre tu nuevo producto a WordPress. En las siguientes secciones, veremos cómo hacerlo.
Agregar detalles clave a su producto
Si se desplaza hacia abajo debajo del editor de publicaciones, verá dos nuevos widgets que no se encuentran en publicaciones o páginas normales. El primero es la sección de datos del producto:

Sección de datos del producto WooCommerce
Aquí, puede agregar todo tipo de detalles sobre su producto. En la parte superior, puede seleccionar si el producto es virtual o no (lo que elimina la pestaña Envío) y si es descargable. Luego, en la pestaña General, puede ingresar los precios regulares y de venta (las ventas pueden ser urgentes).
Si está vendiendo productos digitales, también deberá cargar el archivo que desea comprar, personalizar el límite de descarga (dejarlo en blanco para marcarlo como ilimitado) y configurar el vencimiento de la descarga (dejarlo en blanco para mantenerlo disponible permanentemente ):

Opciones de productos descargables de WooCommerce
A continuación, en la pestaña Inventario, puede administrar su stock ingresando la cantidad del producto, el estado del stock (dentro/fuera de stock) y si desea permitir pedidos pendientes:

Pestaña Inventario de WooCommerce
Además, puede marcar el producto como vendido individualmente, lo que significa que solo se puede comprar uno en un solo pedido. Aquí también es donde puede ingresar el SKU del producto (número de identificación) si tiene uno.
Aquí también hay otras pestañas útiles. La sección Envío le permitirá ingresar el peso, las dimensiones y la clase de envío del artículo. En la pestaña Productos vinculados , puede agregar ventas adicionales y ventas cruzadas, mientras que Atributos le permite describir las características del producto.
Finalmente, en la pestaña Avanzado , puede ingresar notas de compra personalizadas, asignar al producto una posición establecida en su menú y habilitar o deshabilitar las revisiones. Si lo desea, también puede ver las extensiones recomendadas en la pantalla Obtener más opciones.
Crear atributos y productos variables
Como puede ver, hay muchas opciones para agregar detalles a sus productos WooCommerce y personalizarlos completamente. Echemos un vistazo más de cerca a dos de las opciones más útiles en la sección Datos del producto : atributos y productos variables.
Los atributos son descriptores clave para su producto y le brindan a los clientes potenciales información importante al respecto. Esto puede incluir el color del elemento, el material del que está hecho, su tamaño o tipo, y más. Si agrega estos detalles a su producto en la pestaña Atributos , aparecerán en la página del producto:

Producto de WooCommerce con atributos
No importa qué tipo de productos esté vendiendo, los atributos son útiles para comunicar características vitales de manera concisa. Sin embargo, ¿qué sucede si también vende artículos que vienen en múltiples opciones? Para eso, puede seleccionar la opción Producto variable:

La pestaña Variaciones de WooCommerce
Esto le dará acceso a una nueva pestaña Variaciones , donde puede crear múltiples versiones de su producto utilizando los atributos que ya asignó. Entonces, por ejemplo, digamos que ofrece una camisa en rojo, verde y morado. Puede agregar una variación para cada color, luego dar a cada uno una descripción única, precio, etc.
Sus clientes podrán ver todas las variaciones disponibles en la página del producto:

Producto de WooCommerce con variaciones
Esto facilita a los visitantes ver todo lo que tiene para ofrecer de un vistazo. Además, significa que no tiene que crear páginas de productos separadas para pequeñas variaciones en el mismo artículo.
Personalización de su producto. Descripción breve
Debajo del widget de datos del Producto, también encontrará una sección denominada Descripción breve del producto:

El widget de descripción breve del producto WooCommerce
Aquí, puede crear un eslogan conciso que aparecerá debajo del título del producto. Puede usar esta descripción para resaltar los beneficios principales del elemento e incorporar una o más palabras clave para ayudar a los clientes a ubicarlo en las búsquedas.
Después de personalizar los datos y la descripción de su producto, no olvide consultar también las otras opciones en la página del producto. Puede agregar etiquetas a su producto, colocarlo en una categoría e incluir una imagen destacada o incluso una galería de imágenes completa.
Así es como se vería su producto final en el front-end:

Un producto de muestra en WooCommerce
Una vez que su producto esté listo, presione Publicar para publicarlo en su sitio. Luego, puede repetir este proceso para crear productos adicionales según sea necesario.
Administrando sus productos WooCommerce
Probablemente incluirá una serie de artículos en su tienda WooCommerce, lo que significa que necesitará una manera fácil de administrarlos. Afortunadamente, puede hacerlo a través de la pestaña Productos en su panel de control.
Por ejemplo, puede seleccionar Todos los productos para ver todos los artículos que figuran actualmente en su tienda. Puede agregar, editar y eliminar productos aquí según sea necesario:

Productos de WooCommerce
En las otras páginas en la sección Productos , puede ver sus categorías de productos, etiquetas y atributos. Cada una de estas páginas se parece a la página estándar Publicaciones de WordPress > Categorías y puede ayudarlo a mantener todo su inventario organizado.
Cómo personalizar tu tienda WooCommerce
Anteriormente en nuestro tutorial de WooCommerce, configuró algunas configuraciones básicas para su tienda en línea. Sin embargo, hay muchas más opciones para jugar, que puedes encontrar en la nueva pestaña de WooCommerce.
Aquí puede ver pedidos, cupones e informes, así como personalizar la configuración y agregar nuevas extensiones. Recorramos cada pantalla una por una.
Pedidos
En primer lugar, la página de pedidos muestra una lista de compras recientes en su tienda:

La página de pedidos de WooCommerce
Si vende productos digitales, no hay mucho que hacer aquí aparte de ver lo que se ha comprado últimamente. Sin embargo, si vende productos físicos, aquí es donde puede averiguar qué productos necesita enviar y el estado de sus pedidos.
Cupones
WooCommerce tiene varias opciones útiles para agregar nuevos cupones a su tienda de comercio electrónico. En la pestaña Cupón, puede seleccionar Crear su primer cupón para acceder a la pantalla de edición:

Crear un cupón de WooCommerce
Puede agregar un código de cupón y una descripción aquí. Luego, la pestaña General le permite editar su información básica: el tipo de cupón (porcentaje de descuento, descuento de carrito fijo o descuento de producto fijo), su valor, opciones de envío gratuito y su fecha de vencimiento:

La pantalla de restricción de uso
En Restricciones de uso, puede establecer un gasto mínimo que el cliente tiene que hacer para validar el cupón. También puede marcar la casilla para uso individual solo si no desea que los clientes usen el cupón junto con otras ofertas.
Puede establecer si el cupón debe aplicarse solo a los artículos que no están en venta aquí, y también seleccionar los productos y categorías de productos a los que se aplica el cupón. Finalmente, incluso puede prohibir el uso de cupones para ciertas direcciones de correo electrónico.
La pestaña final, Límites de uso , le permite determinar cuántas veces se puede usar el cupón, tanto en general como por cliente. Luego, simplemente publique su cupón para activarlo e informe a sus clientes sobre el código que necesitarán.
Informes
WooCommerce también ofrece una potente funcionalidad de seguimiento incorporada. En la pestaña Informes, puede ver cuadros y gráficos de sus ventas, pedidos y costos de envío en diferentes períodos de tiempo:

La pestaña Informes de WooCommerce
Cada gráfico puede limitarse a las ventas de un producto, categoría o cupón en particular. En la subpestaña Clientes , también puede ver la adquisición de su cliente durante los mismos períodos de tiempo.
Por último, pero no menos importante, podrá revisar su bajo stock, fuera de stock y la mayoría de los productos almacenados en la subpestaña Stock. Todos estos datos se pueden exportar como una hoja CSV si es necesario.
Configuraciones
Aquí es donde WooCommerce se vuelve realmente impresionante. En la pantalla Configuración, puede personalizar casi todos los aspectos de su tienda de comercio electrónico. Elementos como la ubicación de su separador 'miles', el proceso completo de pago, las opciones de correo electrónico y mucho más se pueden adaptar para satisfacer sus necesidades.
Dentro de esta sección, la pestaña General cubre la información básica de su tienda, incluida su moneda, ubicaciones de venta y opciones de visualización:

Configuración general de WooCommerce
Otra opción notable aquí es Habilitar tasas de impuestos y cálculos. Si marca esta casilla, obtendrá acceso a una pestaña Fiscal previamente oculta :

Configuración de impuestos de WooCommerce
Aquí, puede informar a la plataforma si los precios que ingresa para sus productos incluirán impuestos o no. En el último caso, puede hacer que WooCommerce calcule las tasas impositivas para usted, en función de la dirección de su tienda, la dirección de envío del cliente o la dirección de facturación del cliente.
También podrá configurar cómo se aplicarán los impuestos a los costos de envío e incluso determinar si se redondearán. Luego, puede personalizar la forma en que se muestran los precios e impuestos en el front end y durante el proceso de pago.
Los datos de su producto, incluidas las medidas, las revisiones, los detalles de inventario, los métodos de descarga e incluso los botones para agregar al carrito, se pueden personalizar en la pestaña Productos :

Configuración de productos de WooCommerce
El envío es donde puede configurar sus zonas de envío y precios:

Configuración de envío de WooCommerce
También puede personalizar cómo se calcula el envío y elegir cuál será el destino de envío predeterminado. También es posible restringir la disponibilidad de su tienda a países específicos.
La pestaña Pagos le muestra qué procesadores de pago están disponibles y activos en su tienda:

Configuración de pagos de WooCommerce
Aquí puede habilitar y deshabilitar las opciones de pago que desee. Además, encontrará enlaces útiles para personalizar la configuración de procesadores específicos.
A continuación, Cuentas y privacidad controla varios aspectos de la experiencia de sus clientes:

Cuentas de WooCommerce y configuración de privacidad
Puede configurar una política de privacidad y pago, configurar cómo se almacenarán y retendrán los datos del cliente, y más.
Además, tiene varias opciones sobre cómo se manejarán los pagos de los clientes. En las secciones de Pago de invitado y Creación de cuenta, puede determinar si los visitantes podrán realizar pedidos como invitados (es decir, sin iniciar sesión en una cuenta).
Luego, puede decidir si tendrán la opción de iniciar sesión y / o crear una nueva cuenta durante el proceso de pago. Incluso puede proporcionarles nombres de usuario y contraseñas generados automáticamente para acelerar el proceso de registro.
En la pestaña Correos electrónicos, puede personalizar todo lo relacionado con la atención al cliente:

Configuración de correos electrónicos de WooCommerce
En la parte superior de esta pantalla, encontrará una lista de notificaciones por correo electrónico que se envían a través de WooCommerce en respuesta a desencadenantes específicos (como un pedido realizado o cancelado). Puede hacer clic en cualquiera de estos correos electrónicos para habilitarlos/deshabilitarlos, así como para personalizar sus contenidos:

Personalizar correos electrónicos de WooCommerce
Incluso encontrará instrucciones aquí para editar las plantillas de correo electrónico, si se siente cómodo usando HTML. Puede copiar el archivo del correo electrónico a su carpeta de temas y luego hacer los cambios que desee. Alternativamente, puede crear sus propias plantillas de correo electrónico personalizadas.
Debajo de eso, puede configurar algunas configuraciones globales para todos los correos electrónicos enviados desde su tienda WooCommerce. Esto incluye el nombre y la dirección 'desde', el texto del pie de página e incluso los colores y fondos.
Finalmente, en la pestaña Avanzado puede habilitar la API REST, configurar claves, aplicaciones y webhooks, y realizar otras tareas de nivel inferior:

Configuración avanzada de WooCommerce
Todas estas configuraciones se pueden personalizar y cambiar cuando lo desee, y su tienda se actualizará automáticamente.
Estado
A continuación, revisemos brevemente la pestaña Estado: La pestaña Estado de WooCommerce
La pestaña Estado de WooCommerce
 La pestaña Estado de WooCommerce
La pestaña Estado de WooCommerce
Toda su información de back-end se puede encontrar aquí, como su WooCommerce/PHP/MySQL/etc. versión , límites de tamaño, registro y más.
En la subpestaña Herramientas en la misma página, puede borrar los cachés de su sitio web para múltiples variables, borrar datos antiguos e incluso revertir la configuración de su tienda a sus valores predeterminados.
Extensiones
Uno de los atributos que hacen de WordPress el Sistema de gestión de contenido (CMS) más popular del planeta es la comunidad que lo respalda. Hay miles de temas y decenas de miles de complementos que puede usar para personalizar su sitio web. Además, casi el 100% de ellos son aportados por los usuarios.
Esto también se aplica a WooCommerce, aunque a menor escala. Puede encontrar muchas herramientas para expandir su tienda, agregar nuevas opciones y características, y personalizar su apariencia en la pestaña Extensiones y en otros lugares:

La pestaña Extensiones de WooCommerce
Por ejemplo, si bien puede usar WooCommerce con cualquier tema, puede ayudar elegir uno diseñado para el complemento. Storefront es un excelente lugar para comenzar, pero hay muchas otras opciones en directorios como ThemeForest:

Una selección de temas de WooCommerce
También puede visitar la tienda de extensiones WooCommerce, que incluye opciones creadas por desarrolladores y de terceros:

La tienda de extensiones WooCommerce
Hay extensiones para agregar nuevas opciones de envío a su tienda, habilitar suscripciones, personalizar el proceso de pago, integrar correo electrónico y marketing en redes sociales, y mucho más. También puede encontrar extensiones gratuitas y de pago que le permiten ofrecer procesadores de pago adicionales a sus clientes, como Square y Amazon Pay.
Finalmente, también encontrará muchos complementos diseñados para extender Woocommerce de varias maneras. Solo para dar un ejemplo, el complemento Braintree For WooCommerce le permite aceptar todo tipo de pagos en su tienda:

Plugin Braintree para WooCommerce
En otras palabras, si desea modificar algo sobre la forma en que funciona su tienda WooCommerce, es probable que pueda hacerlo simplemente buscando la herramienta adecuada.
Edición de plantillas de WooCommerce
Entre la configuración integrada de WooCommerce y las muchas extensiones y complementos disponibles para él, tiene mucha flexibilidad sobre cómo funciona su tienda. Sin embargo, si es un usuario más avanzado y desea realizar sus propias personalizaciones, un buen lugar para comenzar es editando los archivos de plantilla de WooCommerce.
Esto le permitirá ajustar la forma en que funcionan las funciones clave, como los carritos de los clientes y el proceso de pago. Tenga en cuenta que este es un proceso arriesgado, especialmente si es nuevo en trabajar directamente con archivos de temas y complementos. Antes de comenzar, querrá hacer una copia de seguridad de su sitio en caso de cambios accidentales.
Luego, deberá acceder a su sitio utilizando un cliente de Protocolo seguro de transferencia de archivos (SFTP) como FileZilla. Ubique la carpeta raíz de su sitio (a menudo llamada public_html o con el nombre de su dominio) y navegue hasta wp-content/plugins/woocommerce:

La carpeta WooCommerce en FileZilla
En este directorio, encontrará una carpeta llamada plantillas. Ábralo y verá una lista de todas las plantillas que están activas actualmente para su tienda:

Plantillas de WooCommerce en FileZilla
En este punto, puede abrir cualquier plantilla que desee y comenzar a realizar cambios. Por ejemplo, si desea realizar modificaciones en la página 'Gracias' que aparece después de que un cliente ha realizado un pedido, puede abrir la carpeta de pago y localizar el archivo thankyou.php.
Luego puede descargarlo, editar o agregar elementos como mejor le parezca, y volver a cargarlo en su servidor.
Hosting WooCommerce
Cuando administra una tienda en línea, el tiempo es literalmente dinero. Es por eso que es importante tener un host de WordPress rápido y confiable, para garantizar un mayor tiempo de actividad, mayores tasas de conversión y un mejor retorno de la inversión (ROI).
Se sabe que WooCommerce ralentiza los sitios de WordPress, especialmente para grandes tiendas con muchos productos. Afortunadamente, con Kinsta como su proveedor de alojamiento, no tendrá que preocuparse por esto. Brindan servicios de alojamiento administrado, junto con alojamiento de WooCommerce altamente optimizado, diseñado específicamente teniendo en cuenta el rendimiento:
Si te gustó este artículo, ¡¡comentanos!!
Artículos relacionados: