Cómo Crear Notificaciones Push Web Para Blogger y Porque
Las notificaciones push web son mensajes que provienen de un sitio web. Los obtienes en tu escritorio o dispositivo incluso cuando el sitio web no está abierto en tu navegador. Es un nuevo canal de marketing para volver a atraer a los visitantes de su sitio sin conocer su correo electrónico u otros datos de contacto.

Soporte de plataforma
Navegador
PC con Windows
Mac OS
Android
iPhone (iOS)
Cromo
SI
SI
SI
NO
Firefox
SI
SI
SI
NO
Safari
NO
SI
N / A
NO
Microsoft Edge
SI
SI
SI
NO
Ópera
SI
SI
SI
NO
Yandex
SI
SI
SI
N / A
Navegador de Internet Samsung
N / A
N / A
SI
N / A
navegador de la UC
NO
N / A
SI
NO
Internet Explorer 2
NO
N / A
N / A
N / A
Nota 1 : el modo de incógnito, el modo de navegación privada y el modo de navegador invitado no son compatibles con los navegadores.
Nota 2 : Internet Explorer ya no recibe actualizaciones de funciones. Microsoft ha cambiado el desarrollo a Edge.
Nota 3 : las versiones de Firefox ESR no son compatibles con push.
Un nuevo canal de marketing para volver a atraer a los visitantes de su sitio y aumentar las conversiones.
¿Por qué debería utilizar las notificaciones web push? ¿Cuáles son las ventajas?
ALCANCE A ESCALA WEB : Chrome, Firefox y Safari combinados tienen una cuota de mercado de más del 75%, lo que significa que el alcance de las notificaciones push web es de casi mil millones de usuarios.
NO ES NECESARIO UTILIZAR LA APLICACIÓN DE ANDROID : las notificaciones push web funcionan exactamente igual que la inserción móvil nativa en Android, por lo que no tiene que crear una aplicación móvil para enviar notificaciones push nativas.
ACCESO A USUARIOS QUE NO ESTÁN EN SU SITIO WEB : mediante notificaciones push web, puede comunicarse con aquellos usuarios que no están en su sitio web.
REENGANCHE SIN DETALLES DE CONTACTO : las notificaciones push web no necesitan el correo electrónico de un usuario u otros detalles de contacto.
MAYOR TASA DE ACEPTACIÓN : es más fácil para los usuarios registrarse en Web Push que el correo electrónico, lo que da como resultado una mayor aceptación que el correo electrónico.
TASAS MÁS BAJAS DE CANCELACIÓN DE SUSCRIPCIÓN : los estudios han demostrado que menos del 10% de los suscriptores que optaron por recibir notificaciones de un sitio se dieron de baja en un año.
MEJOR ENTREGA : los correos electrónicos a veces no se entregan o se marcan como spam, mientras que las notificaciones tienen una entrega más rápida y segura.
TASAS DE CONVERSIÓN MÁS ALTAS : los estudios han demostrado que las notificaciones push web tienen una conversión 30 veces mayor en comparación con el correo electrónico.
MANTÉNGASE EN MENTE : el envío de notificaciones incluso cuando los usuarios no están en su sitio web lo ayuda a mantenerse en la mente con los usuarios, especialmente si se han involucrado previamente (como agregar contenido a un carrito en su sitio).
Explicaré cómo configurar las notificaciones push web en bloggercon OnSignal
Cómo configurar las notificaciones OneSignal Web Push en los sitios de Blogger
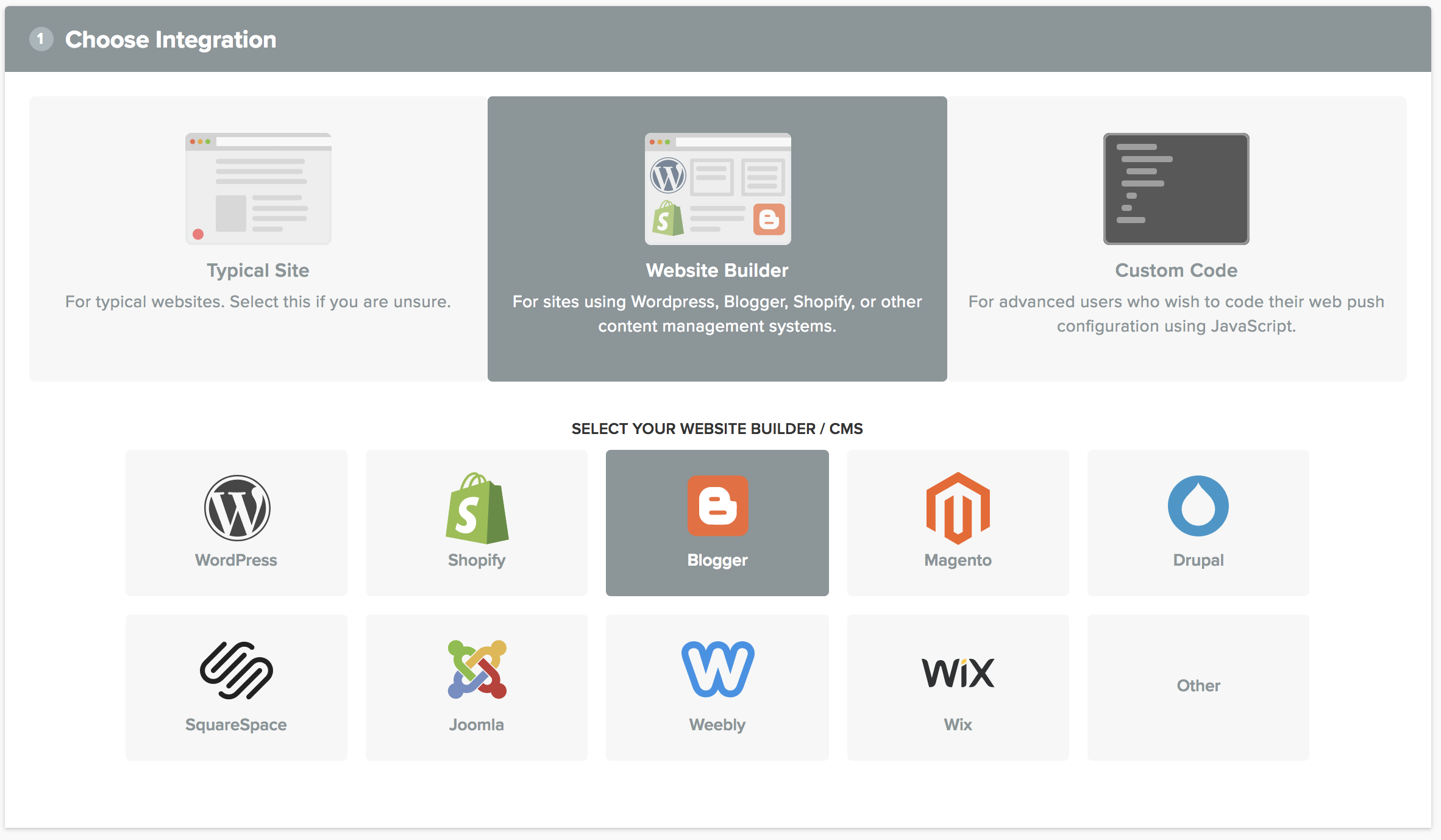
Paso 1. Elija Integración
OneSignal admite el envío de notificaciones push web desde una variedad de tecnologías web diferentes. Seleccione Blogger para continuar:
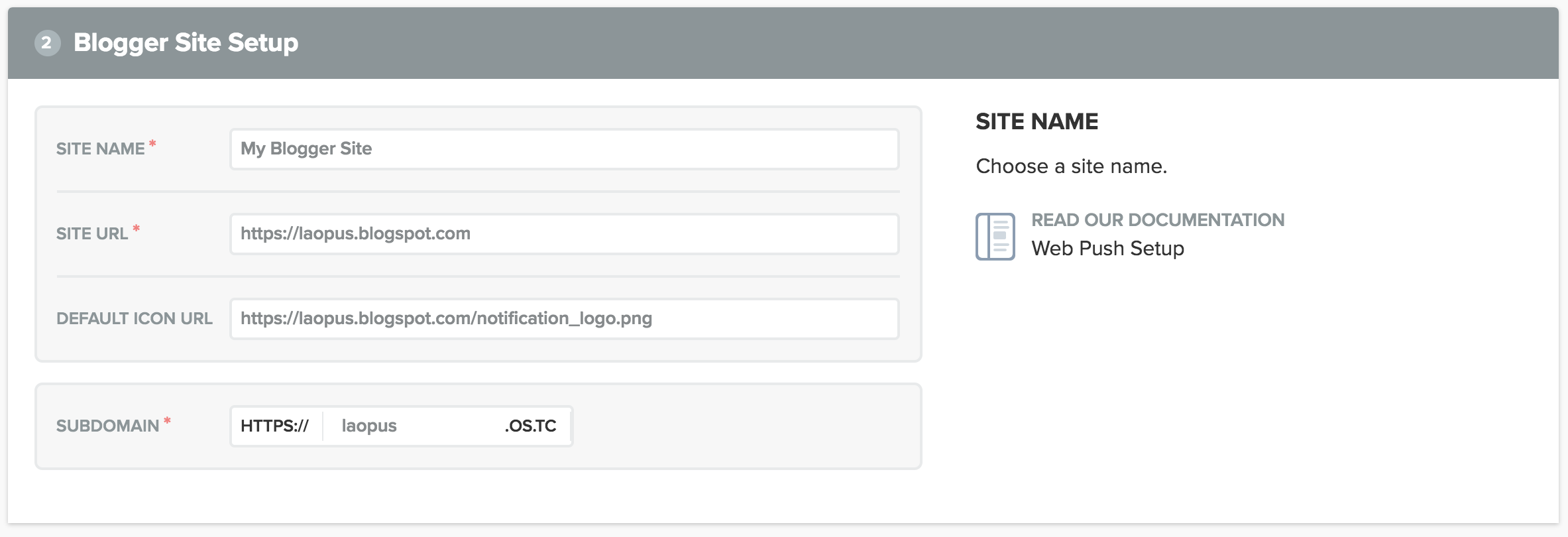
Paso 2. Configuración del sitio de Blogger
Una vez que haya seleccionado Blogger como su integración, debe completar la información sobre su sitio.

Ingrese la URL del sitio
Esta debe ser la URL exacta que ve en el navegador cuando visita el sitio.
La mayoría de los usuarios simplemente ingresan la URL de su sitio base para este campo (por ejemplo https://ejemplo.com).
Si se puede acceder a su sitio desde enlaces www y no www (por ejemplo, ejemplo.com y www.ejemplo.com), ingrese solo la URL desde la que desea enviar notificaciones push. Recomendamos redirigir el tráfico de uno a otro (por ejemplo, los usuarios que visitan ejemplo.com se redirigen a www.ejemplo.com), de modo que todo su tráfico solo vaya a uno.
Reinscripción automática
Esta función es la recomendada solo para sitios HTTPS y no selecciona "Mi sitio no es completamente HTTPS".
Esto permite a los usuarios volver a suscribirse automáticamente al regresar al sitio sin que se les solicite si borran la memoria caché de su navegador o si se está transfiriendo a OneSignal desde otro proveedor de inserción.
URL de icono de notificación predeterminada
Ingrese un enlace a un archivo de icono que tenga al menos 80x80 píxeles (el tamaño RECOMENDADO es 192x192). El archivo debe ser .png, .jpgo .gif.
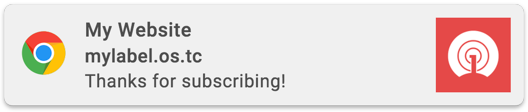
Elige una etiqueta
Las implementaciones de Blogger deben elegir una etiqueta única para que se muestre en sus notificaciones. Por ejemplo, la imagen a continuación muestra que las notificaciones provienen de mylabel.os.tc:

Advertencia: solo puede cambiar su etiqueta si tiene menos de 100 usuarios web. Una vez que tenga más de 100 usuarios web, esta configuración se deshabilita.
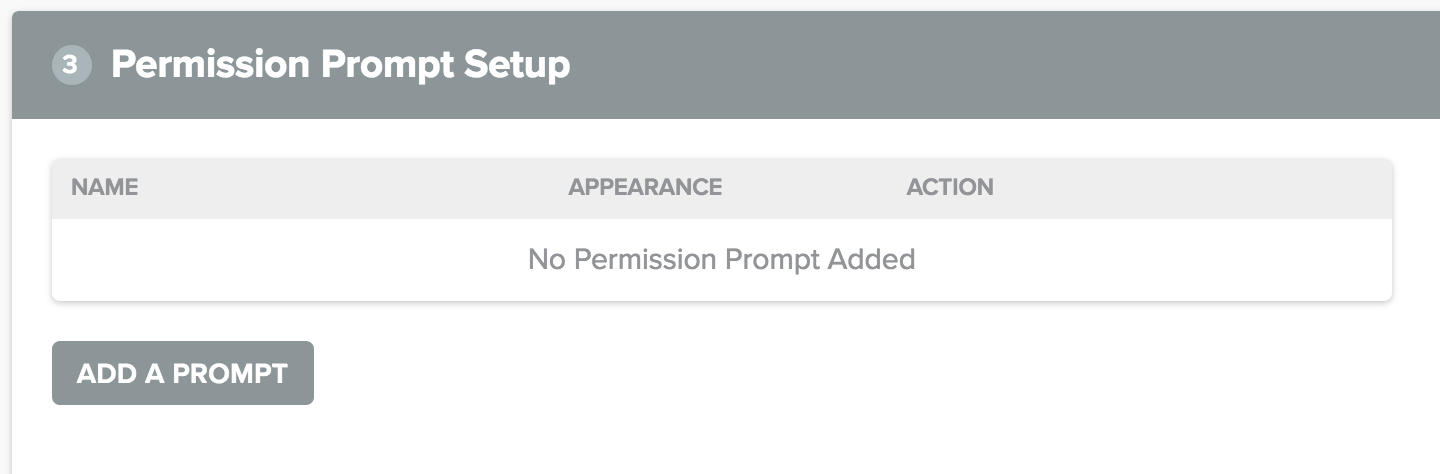
Paso 3. Configuración de solicitud de permiso
Para enviar notificaciones push a los usuarios, primero debe pedirles permiso con un mensaje. Debe tener al menos un aviso en su sitio para que funcione la inserción web. Haga clic en agregar una solicitud para abrir el selector de solicitud de permiso.

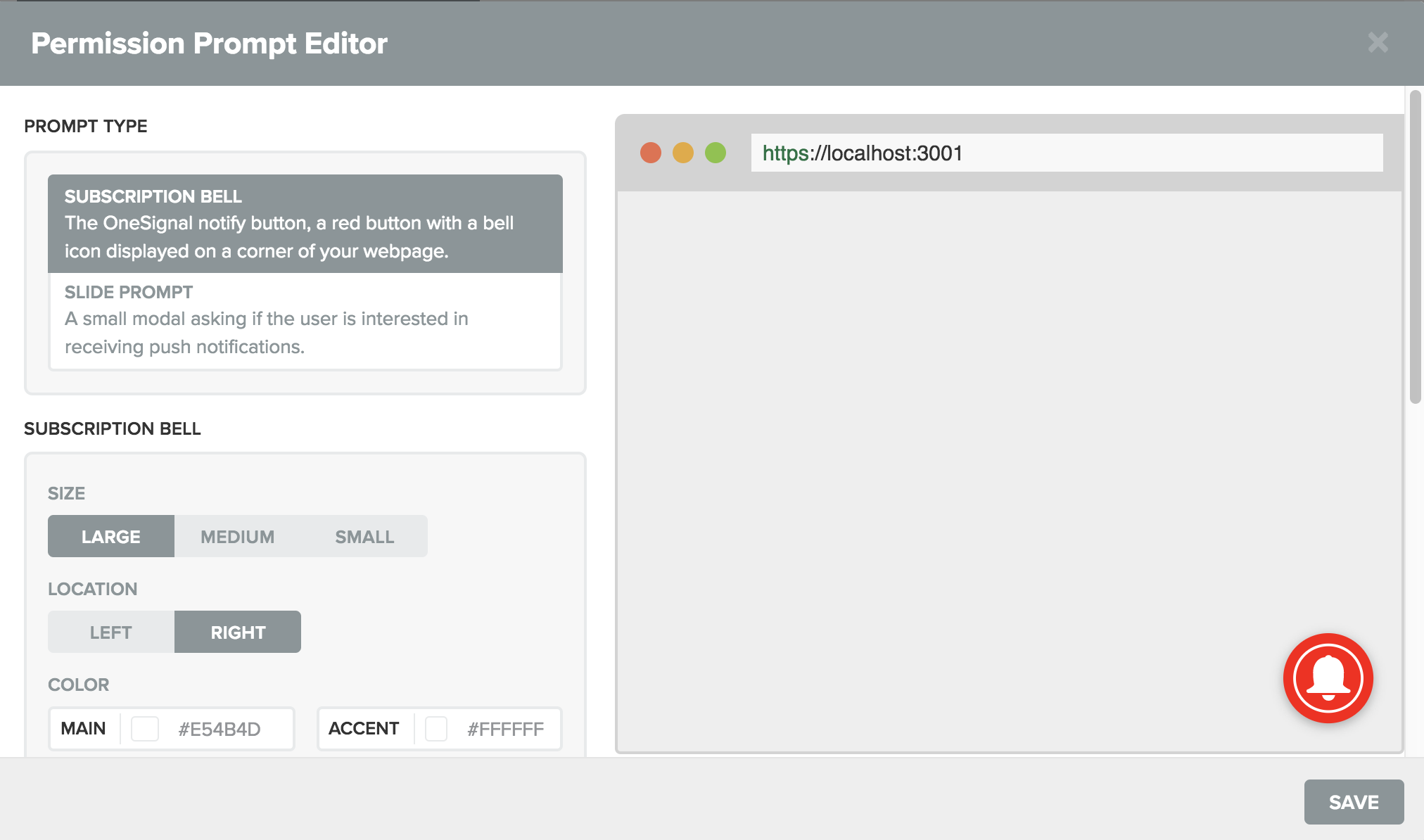
Editor de solicitud de permiso
En el editor de avisos de permisos, puede seleccionar qué avisos desea utilizar y aplicarles el estilo que desee. Una vez que haya editado la solicitud a su gusto, haga clic en Guardar.

Campana de suscripción : un pequeño icono en la esquina de su página con el que los usuarios pueden interactuar para suscribirse
Indicador de diapositiva : un pequeño modal que proviene del centro de la página y pregunta si los usuarios están interesados en registrarse.
Mensaje emergente HTTP ( SOLO HTTP ): una ventana emergente que aparece después de otros mensajes que se requieren para los sitios HTTP.
Mensajes personalizados : cree sus propios enlaces o botones como mensajes.
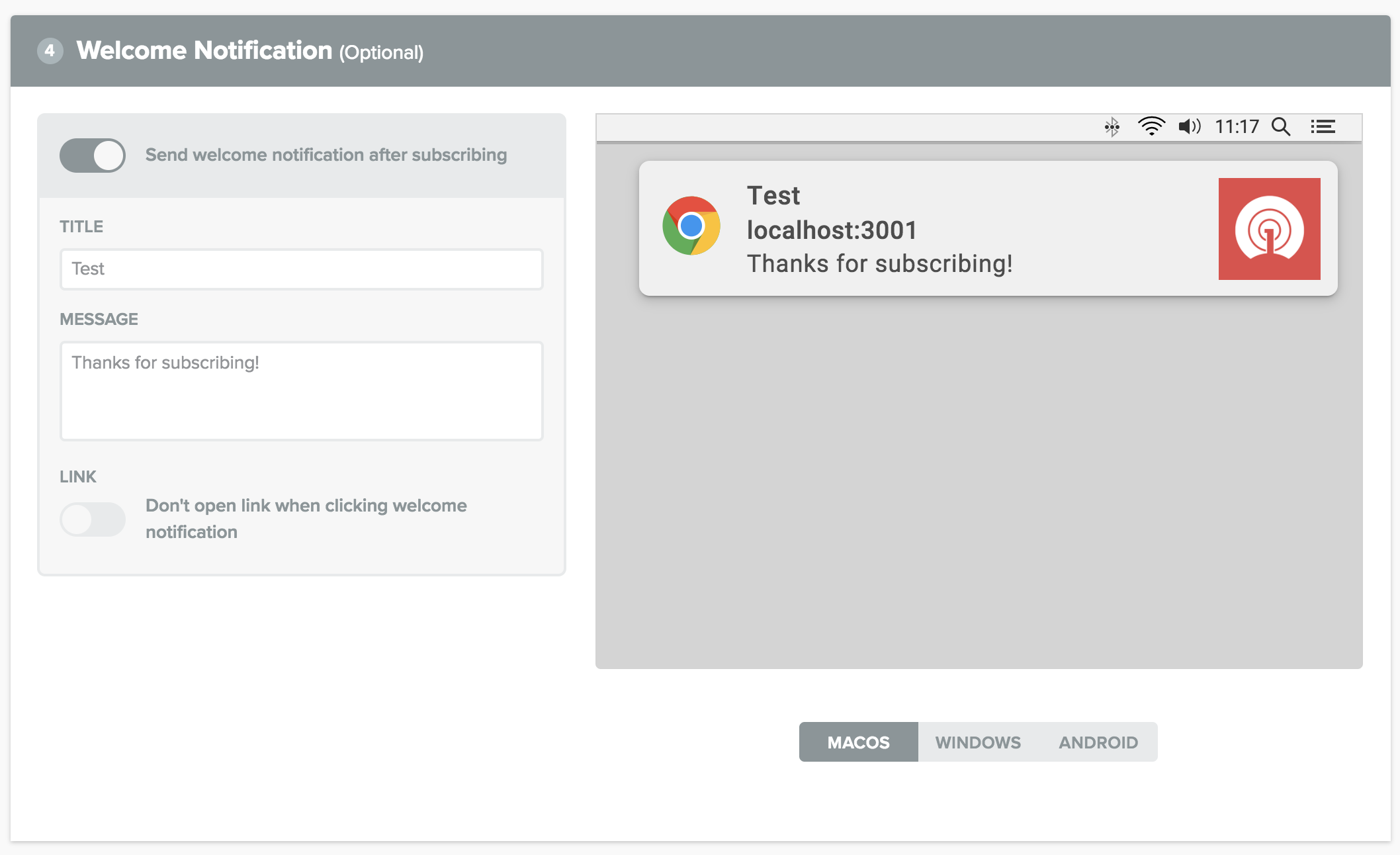
Paso 4. Notificación de bienvenida
Las notificaciones de bienvenida, son una forma opcional de agradecer a los usuarios después de suscribirse a su sitio. Los usuarios verán una notificación de bienvenida tan pronto como se suscriban. Puede editarlos o deshabilitarlos aquí.
Paso 5. Opciones avanzadas
OPCIONAL
La mayoría de los sitios no tendrán que editar nada en las Opciones avanzadas. Consulte las Opciones avanzadas de Web Push para obtener más información sobre cada opción.
Sitio configurado
Una vez que haya completado los pasos 1-5, haga clic en 'Guardar' para guardar su configuración.
A continuación, deberá agregar OneSignal a su sitio siguiendo el paso 6.
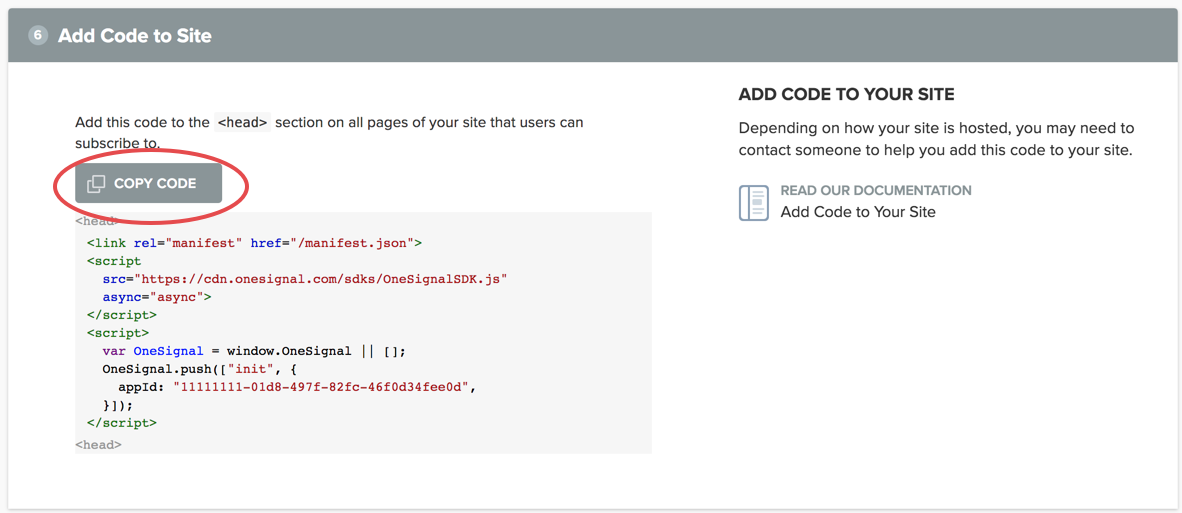
Paso 6. Agregar código al sitio
Para habilitar OneSignal en su sitio de Blogger, deberá copiar el código desde la Configuración de Web Push.

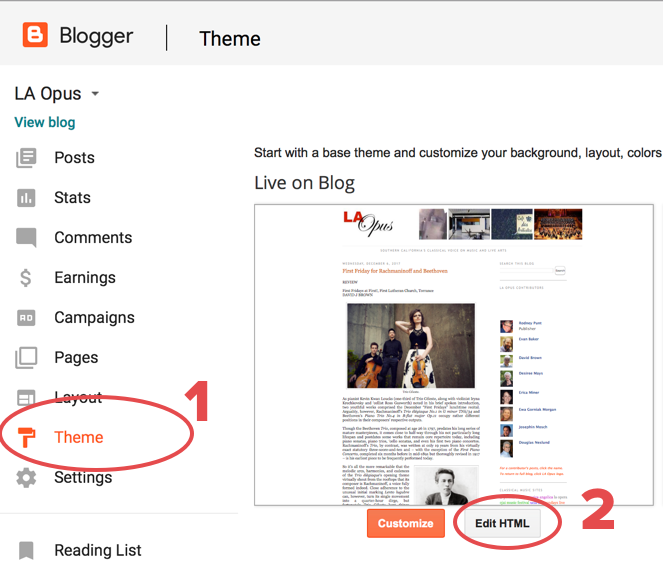
A continuación, vaya a su Panel de control de Blogger y haga clic en Tema. Luego haga clic en Editar HTML :

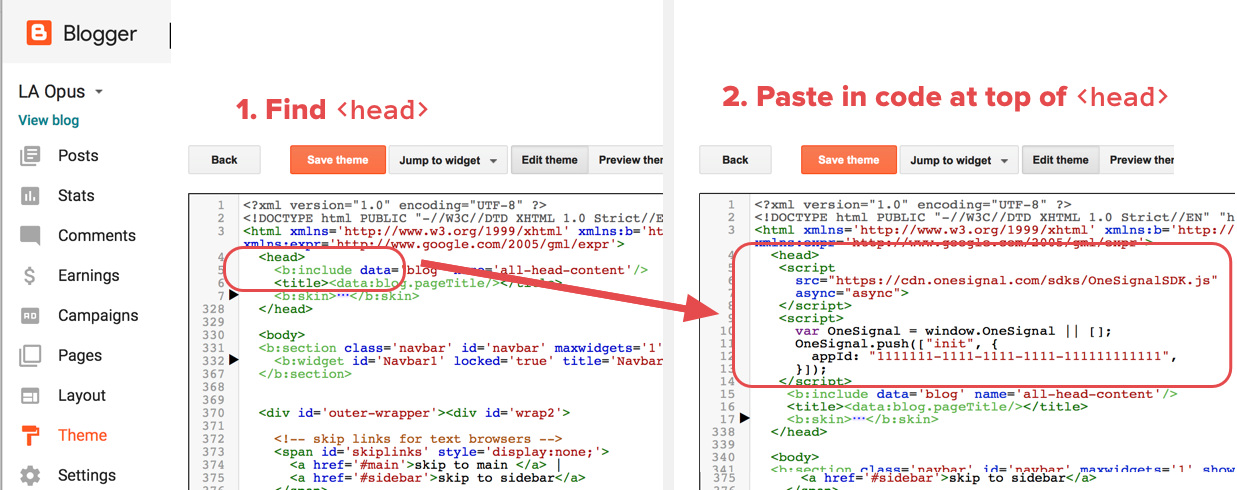
A continuación, pegue el código en el tema de su Blogger <head>y haga clic en Guardar tema :

¡Ya terminaste!
Puede enviarse una notificación de prueba para asegurarse de que funciona.
1. Ahora vaya a su blog blogger en vivo.
Según el aviso que configure, el aviso de suscripción puede verse diferente al visitar su sitio.
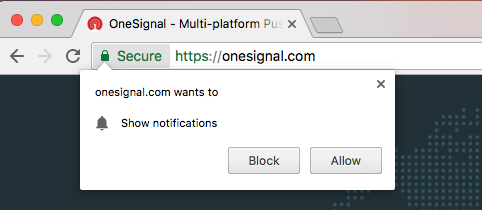
No importa qué aviso use primero, todos sus usuarios deben suscribirse al aviso requerido del navegador que se verá así:

2. Haga clic en "Permitir" en el indicador del navegador
Si primero muestra otro mensaje, deberá hacer clic en "Permitir" en ambos mensajes para suscribirse o, si no lo hizo, haga clic en la campana de suscripción en la esquina inferior derecha.
Para ver cómo agregar otro mensaje o personalizarlo más tarde, consulte las Preguntas frecuentes sobre la configuración de Web Push .
Puede o no recibir una Notificación de bienvenida dependiendo de si la deshabilitó o no.
Minimiza o cierra la ventana de tu navegador.
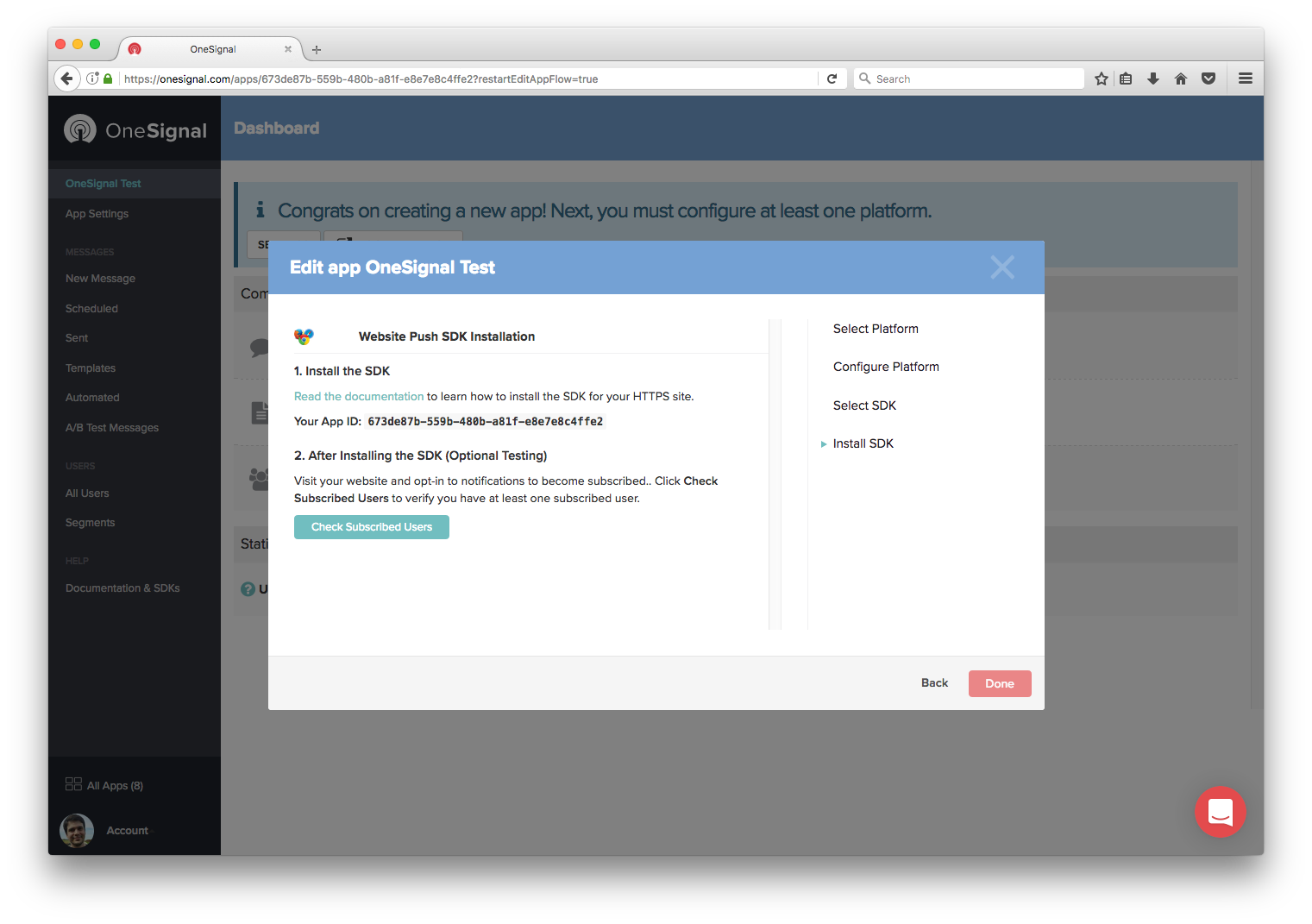
3. Inicie sesión en el Panel de OneSignal
Si aún no ha salido de la solicitud, haga clic en el botón "Verificar usuarios suscritos" para asegurarse de que su dispositivo esté suscrito.
Si su navegador se suscribió correctamente, haga clic en "Listo".
Si su navegador no se suscribió correctamente, consulte el documento de solución de problemas.
Si su navegador no se suscribió correctamente, consulte el documento de solución de problemas.
4. Envíate una notificación
En Mensaje nuevo, siga las indicaciones. Escriba Test Message la sección 'Mensaje' y en la sección 'Confirmar', debe hacer clic en el botón "Enviar mensaje" en la esquina superior derecha.
Luego será llevado a Mensajes enviados en el Tablero para que pueda ver el progreso de su notificación en tiempo real.
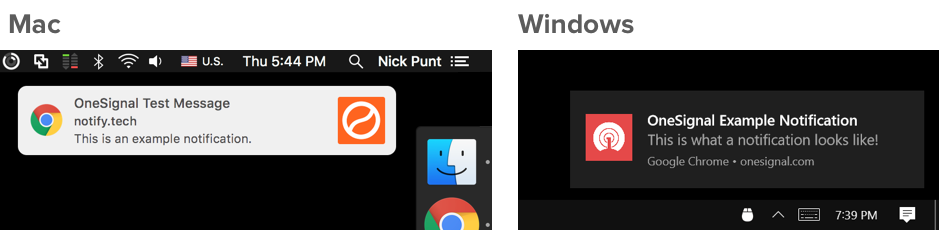
5. Haga clic en la notificación.
Esto pondrá su sitio en primer plano y podrá ver las estadísticas de notificación en Informe de mensajes en su Panel de OneSignal.
Si tienes problemas ponte en contacto para recibir ayuda para crear tus notificaciones push Web.
¿Necesitas ayuda? Puedo agregar Notificaciones Push a tu Blogger para ti.
Contenido Relacionado:
¿Necesitas ayuda? Puedo agregar Notificaciones Push a tu Blogger para ti.